navigation component animation 하는 방법
예제를 만들 때 Bottom Navigation Activity를 사용하였습니다.
1.Bottom Navigation Activity 생성하기

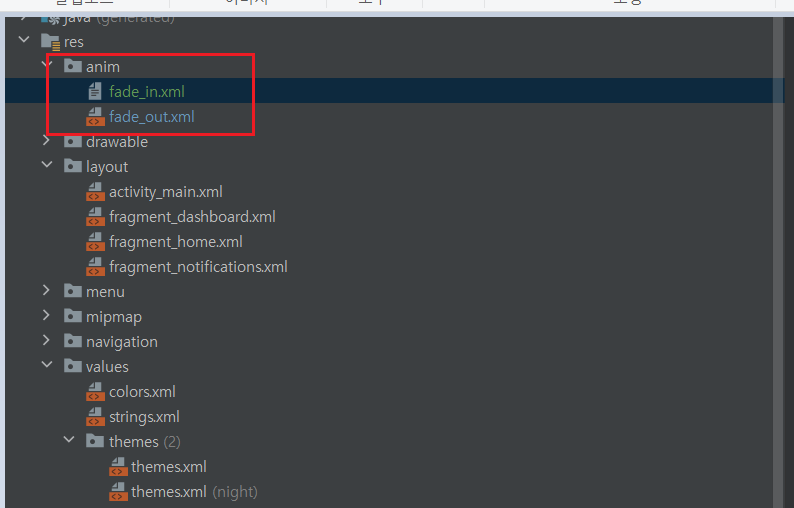
2)res 에 anim 폴더에 fade_in , fade_out 만들기
(fade_in도 xml인데 버그 나서 저런 모양이니 무시하시고 xml이라고 생각하시면 됩니다.)

fade in.xml 코드
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<alpha
android:duration="500"
android:fromAlpha="0.1"
android:toAlpha="1" />
</set>
3)animation을 넣고 싶은 fragment에 다음과 같은 코드를 넣습니다.
1. NavOptions 만들기
2.navigate 메소드에 옵션 주기
btnDashBoard = root.findViewById(R.id.to_dash_board);
btnNotification = root.findViewById(R.id.to_notification);
//핵심코드
NavOptions options = new NavOptions.Builder()
.setEnterAnim(R.anim.fade_in)
.setExitAnim(R.anim.fade_out)
.setPopEnterAnim(R.anim.fade_in)
.setPopExitAnim(R.anim.fade_out)
.build();
btnDashBoard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Navigation.findNavController(v).navigate(R.id.navigation_dashboard,null,options);
}
});
btnNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Navigation.findNavController(v).navigate(R.id.navigation_notifications,null,options);
}
});
* 간단 개념
EnterAnim(A -> B)
Entering a destination
ExitAnim(A -> B)
Exiting a destination
PopEnterAnim (뒤로가기 버튼을 통해 B -> A )
Entering a destination via a pop action
PopExitAnim(뒤로가기 버튼을 통해 B -> A )
Exiting a destination via a pop action
'입력'은 화면에 뜨는 목적지를, '종료'는 화면을 떠나는 목적지를 의미합니다.

전체 코드는 다음과 같습니다.
HomeFragment
package com.example.recycleviewexample;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import androidx.navigation.NavOptions;
import androidx.navigation.Navigation;
import com.example.recycleviewexample.databinding.FragmentHomeBinding;
public class HomeFragment extends Fragment {
private HomeViewModel homeViewModel;
private FragmentHomeBinding binding;
Button btnDashBoard,btnNotification;
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
homeViewModel =
new ViewModelProvider(this).get(HomeViewModel.class);
binding = FragmentHomeBinding.inflate(inflater, container, false);
View root = binding.getRoot();
final TextView textView = binding.textHome;
homeViewModel.getText().observe(getViewLifecycleOwner(), new Observer<String>() {
@Override
public void onChanged(@Nullable String s) {
textView.setText(s);
}
});
btnDashBoard = root.findViewById(R.id.to_dash_board);
btnNotification = root.findViewById(R.id.to_notification);
NavOptions options = new NavOptions.Builder()
.setEnterAnim(R.anim.fade_in)
.setExitAnim(R.anim.fade_out)
.setPopEnterAnim(R.anim.fade_in)
.setPopExitAnim(R.anim.fade_out)
.build();
btnDashBoard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Navigation.findNavController(v).navigate(R.id.navigation_dashboard,null,options);
}
});
btnNotification.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Navigation.findNavController(v).navigate(R.id.navigation_notifications,null,options);
}
});
return root;
}
@Override
public void onDestroyView() {
super.onDestroyView();
binding = null;
}
}
fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.home.HomeFragment">
<TextView
android:id="@+id/text_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/to_dash_board"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_marginBottom="20dp"
android:hint="to dashboard"
app:layout_constraintBottom_toTopOf="@+id/text_home"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.141"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintVertical_bias="0.843" />
<Button
android:hint="to notification"
android:id="@+id/to_notification"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_marginBottom="20dp"
app:layout_constraintBottom_toTopOf="@+id/text_home"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.402"
app:layout_constraintStart_toEndOf="@+id/to_dash_board" />
</androidx.constraintlayout.widget.ConstraintLayout>
'프로그래밍 언어 > Java' 카테고리의 다른 글
| 객체지향의 원칙 OCP 와 DIP에 대해 (0) | 2022.04.05 |
|---|---|
| 좋은 객체 지향 설계의 5가지 원칙(SOLID) (0) | 2022.03.28 |
| [Java] JDBC 템플릿 공부 (0) | 2022.03.18 |
| [java spring] Database "C:/~/test" not found, either pre-create~~ 에러 해결 (2) | 2022.03.13 |
| [java] Stream 개념 공부 (0) | 2022.03.08 |