목차

1. 클라이언트 서버 구조

- Request Response 구조
- 클라이언트는 서버에 요청을 보내고 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
2. Stateful, Stateless
Stateful

상태 유지에서는 다른 서버로 바뀌면 장애가 납니다. 문맥이 사라지기 때문입니다. 예를 들어 노트북을 구매한다고 할 때 우리는 무엇을 몇 개, 어떤 방식으로 구매할지 정보를 서버에 제공해야 합니다. 이 각각의 정보들을 따로따로 전달한다면, 중간에 전달받는 서버가 바뀌지 않아야 합니다. 추가적인 정보가 들어올 때, 그 전에 있던 정보를 기억하지 못하는 새로운 서버라면 요청을 이해하지 못할 것입니다. 그러면 다시 정보를 단계별로 제공해야 한다는 문제가 발생합니다.
또한 하나의 서버에 여러 클라이언트가 정보를 제공하면, 서버는 각 클라이언트의 정보를 기억하고 있어야 합니다. 이러한 경우 서버의 리소스를 계속 소모하고 있게 되는 문제도 발생합니다.
Stateless

무상태에서는 서버가 각 단계의 정보를 저장하고 있지 않아도 됩니다. 애초에 클라이언트에서 정보를 한번에 보내기 때문입니다. "노트북 2개를 신용카드로 구매한다" 라고 한 문장 안에 모든 정보를 전달하면, 서버가 바뀌어도 다른 서버에서 요청에 응답할 수 있습니다.
실무에서의 한계
1. stateless가 훨씬 편해보이지만, 모든 것을 무상태로 설계할 수 없습니다. 예를 들어 로그인의 경우, 로그인 상태를 서버에 유지해주어야 합니다.
3. 비연결성
연결성 있는 서버의 문제점

클라이언트2, 3 이 놀고 있어도, 서버는 연결을 계속 유지해야합니다. 이렇게 되면 서버는 자원을 많이 사용하게 됩니다.
따라서 HTTP는 기본이 연결을 유지하지 않는 모델입니다. 이렇게 되면 서버 자원을 매우 효율적으로 사용할 수 있습니다.
하지만 이러한 비연결성도 장점만 있는 것은 아닙니다. 새로 무언가를 요청할 때 다시 TCP/IP 를 연결하기 위해 시간이 소요되게 됩니다.(3 way handshake 시간) 또한 웹 브라우저에서 사이트에 요청하면 HTML뿐만 아니라, js, css, image 등 수 많은 리소스가 함께 다운로드되는데 이를 매번 다시 받는 것은 비효율적입니다. 물론, 현재는 HTTP 지속연결이라는 것으로 문제를 해결하였습니다.
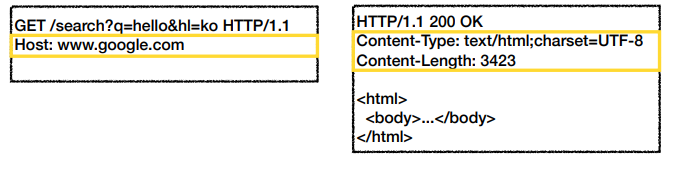
4. HTTP 메시지
구조

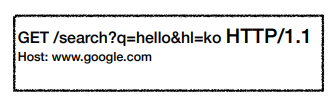
1. 시작라인
요청 메시지
1) 시작라인 - HTTP 메서드

종류: GET, POST, PUT, DELETE
서버가 수행할 동작을 지정합니다.
2) 시작라인 - 요청 대상

3) 시작라인 - HTTP 버전

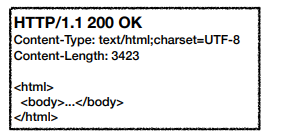
응답 메세지

HTTP버전/응답코드/응답코드 종류 단순 표기
2. HTTP 헤더
- HTTP 전송에 필요한 모든 부가정보가 들어있는 곳

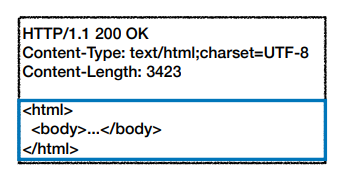
3. HTTP 메시지 바디
- 실제 전송할 데이터
- HTML문서, 이미지,영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능

출처: 김영한님 인프런 강의
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
'IT > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 헤더 (0) | 2022.06.05 |
|---|---|
| [HTTP] HTTP 상태코드 (0) | 2022.06.04 |
| [HTTP] HTTP 메서드 (0) | 2022.06.04 |
| [HTTP] 인터넷 네트워크 (0) | 2022.06.01 |